Photo by Joanna Kosinska on Unsplash
Design Principles
Here are some fundamentals design principles you must know
Design principles are fundamental guidelines that help designers create effective and aesthetically pleasing designs. These principles are essential in ensuring that a design is functional, visually appealing, and communicates the intended message effectively. Here are some of the key design principles, along with examples of how they can be applied:
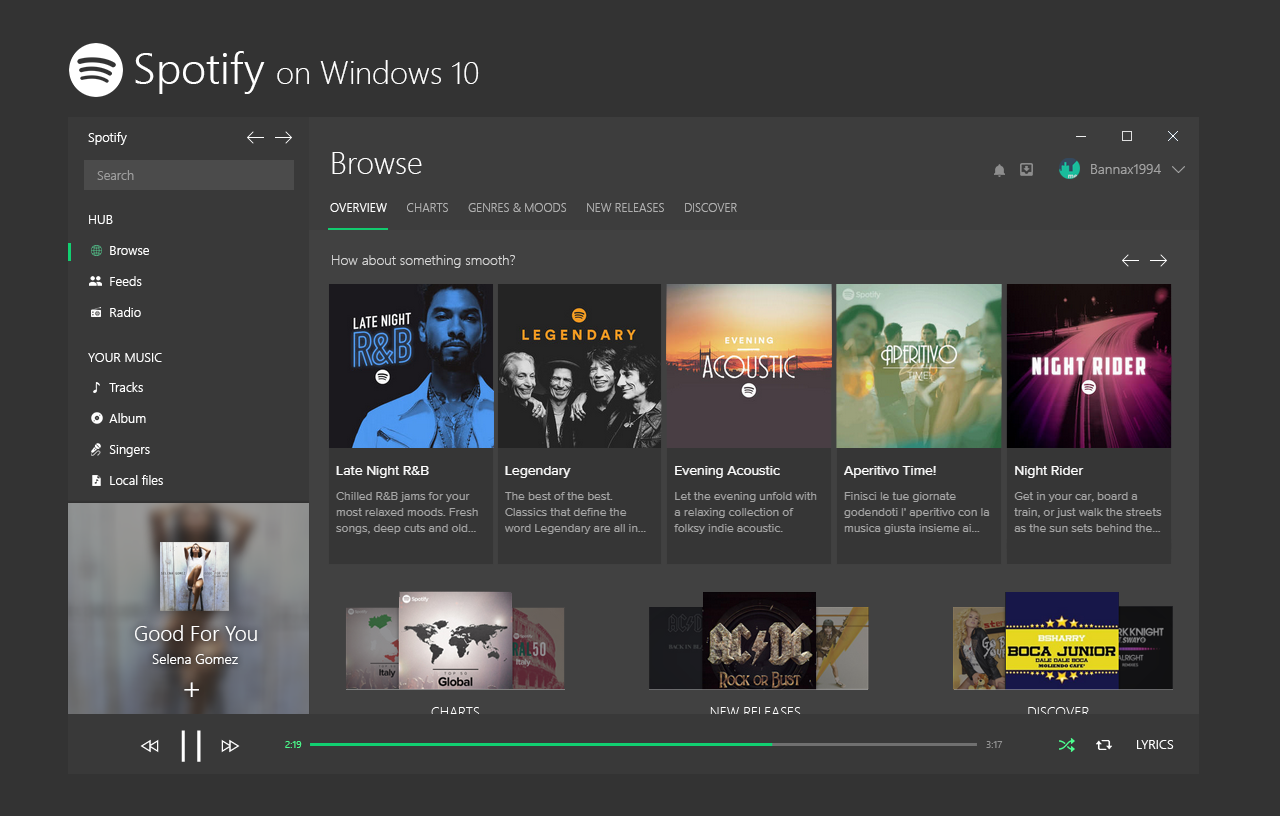
Balance
Achieving a sense of balance between elements in a design
Example: A symmetrical design with equal visual weight on each side.

Contrast
Creating contrast between different elements to add visual interest and emphasis
Example: A good difference between the HSB Values of the colours used
Emphasis
Directing the viewer's attention to the most important element in a design
Example: A website with a large, bold headline or a popping visual that draws the eye.

Unity
Ensuring that all elements in a design work together harmoniously
Example: A design with consistent use of typography, color, shapes and imagery.

Alignment
Ensuring that elements in a design are properly aligned with one another
Example: A website with a grid system that aligns all elements on the page.

Proportion
Ensuring that elements in a design are properly proportioned relative to one another
Example: A poster with a large main image and smaller text elements.

Repetition
Repeating visual elements throughout a design to create a sense of unity and cohesiveness
Example: A brochure with consistent use of a particular color or pattern.

Hierarchy
Establishing a clear order of importance among the elements in a design
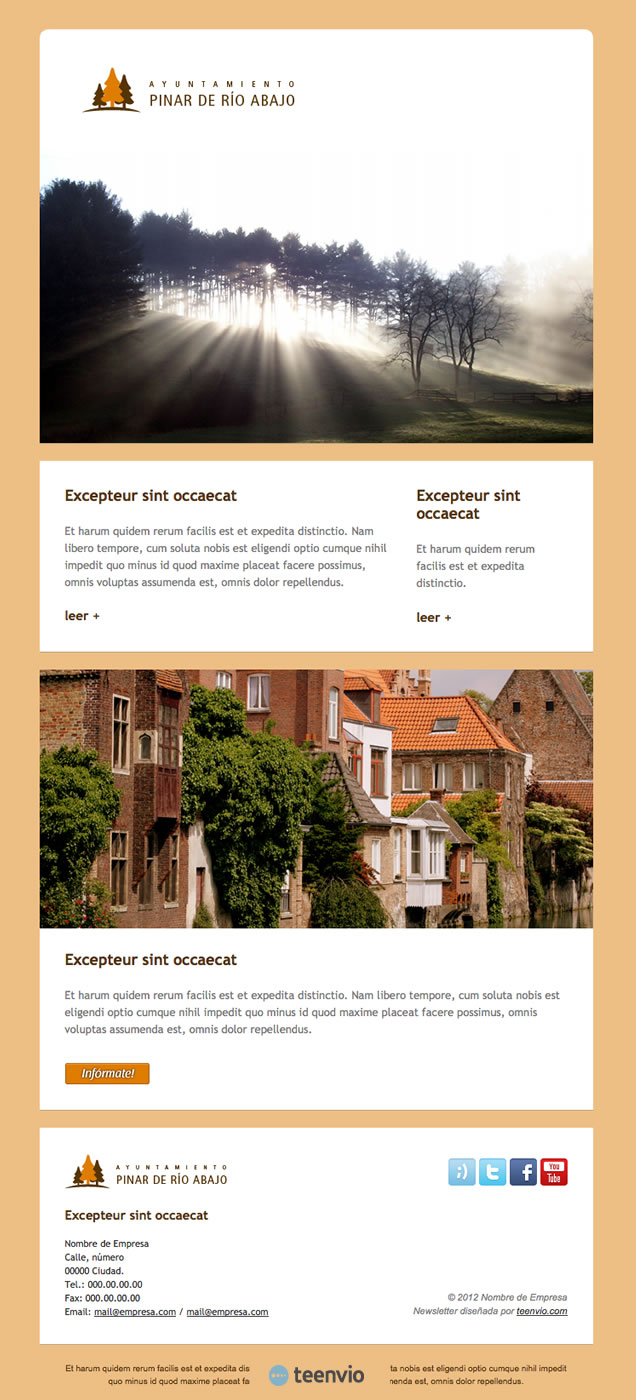
Example: A newsletter with headlines of varying sizes to indicate their relative importance.

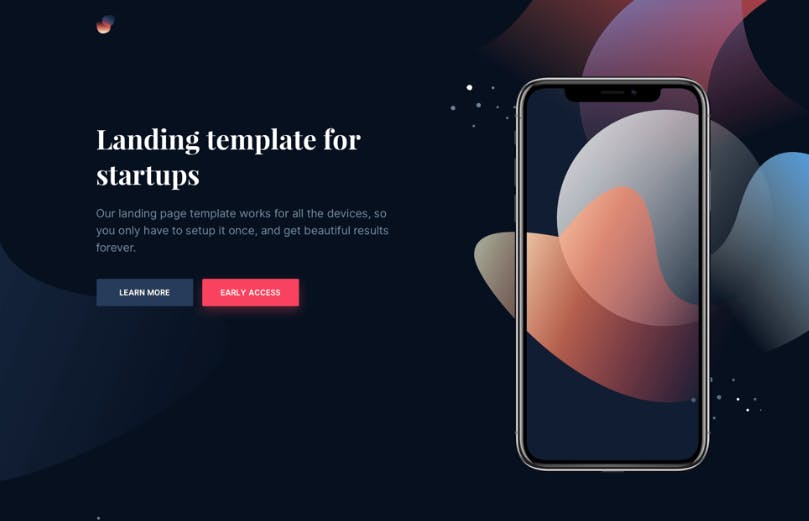
White Space
Using empty space strategically to create a sense of balance and visual interest
Example: A minimalist website with ample white space to draw attention to key elements.

Functionality
Ensuring that a design is functional and serves its intended purpose
Example: A mobile app with an intuitive user interface that makes it easy to navigate.